ضمن اضافات بلوجر المختلفة التي نتناول شرحها في موقع الدليل الشامل ، سوف نقدم لكم اليوم شرح طريقة تغيير شكل شريط التمرير في مدونات بلوجر بطريقة سهلة حتى تضع لمسة سحرية وجمالية على مدونة بلوجر الخاصة بك ، فهي من الاضافات الجميلة التي يسعد بها الزائر على مدونة بلوجر .
تغيير شكل السكرول بار ( scrollbars ) في مدونتك بالعديد من الاشكال المختلفة والجذابة التي يمكنك استخدامها لمدونات بلوجر بطريقة احترافية تماماً ، فهي عبارة عن مجموعة من اكواد css التي تضعها في موقعك من اجل تغيير شكل شريط التمرير لشكل احترافي بسهولة .
 |
| كيفية تغيير شكل شريط التمرير في مدونة بلوجر لأشكال احترافية Scroll Bar |
أهمية تغيير شكل شريط تمرير في بلوجر
لعلها واحدة من الأسئلة التي يسألها الكثير من المبتدئين في مجال التدوين واصحاب المواقع الصغيرة عن الفائدة التي سوف تعود على المدونة الخاصة بهم عند القيام بتغيير شكل شريط التمرير الجانبي في مدونة بلوجر ( سكرول بار ) ، والاجابة هنا بسيطة جداً وهي أنك سوف تحصل على مجموعة مختلفة من الاشكال الجذابة التي يمكنها ان تجعل الزائر يشعر انه في موقع احترافي .
بالإضافة الى ذلك سوف يظهر شكل مدونتك على بلوجر blogger بشكل جذاب ، كما أن هذه الاضافة لن تؤثر في سرعة موقعك بأي شكل من الاشكال فهي عبارة عن اكواد css لتغيير الوان واشكال فقط دون التأثير في سرعة مدونة بلوجر بأي شكل .
يمكنك تركيب اضافة بلوجر من اجل تغيير شريط التمرير لشكل احترافي وجذاب لمدونات بلوجر من خلال اتباعك هذا الشرح المبسط والذي يمكنك تجربته على موقعك وسوف تلاحظ الفرق الكبير في شكل عرض الموقع بعد اضافة اكواد css .
إضافات بلوجر قد تنال اعجابك :
- شرح اضافة ايقونات بجانب أقسام مدونة بلوجر بشكل جميل موقع fontawesome
- طريقة اضافة جدول مواصفات الهاتف الى بلوجر بطريقة احترافية
- طريقة تغيير شكل الترقيم في بلوجر بأشكال مختلفة
طريقة تغيير شكل شريط التمرير في مدونات بلوجر لأشكال احترافية
وصلنا الى الشرح الخاص بطريقة تغيير شكل السكرول بار على مدونة بلوجر ، وكما أوضحنا انها عبارة عن مجموعة من اكواد CSS التي توضع في قالب المدونة فيتم التغيير مباشرة لشكل شريط التمرير الجديد والاحترافي الذي نقدمه لك ، وهنا توجد طريقتين لوضع اكواد CSS في مدونة بلوجر سوف نقوم بشرحهم بالتفصيل لكي تتمكن من اضافة اكواد css على مدونة بلوجر بسهولة كبيرة .
- الطريقة الأولى لوضع أكواد Css في مدونة بلوجر
نقوم بفتح لوحة تحكم بلوجر ، ثم الضغط كلمة التخصيص .
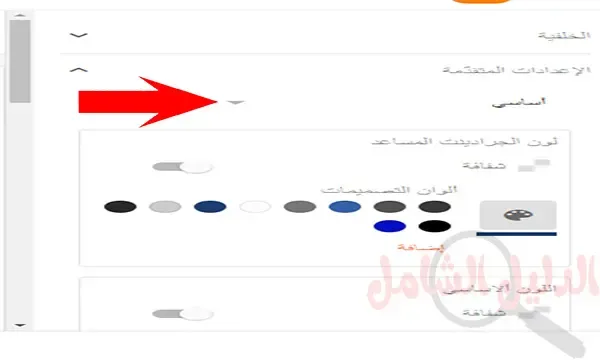
ثم نضغط على الاعدادات المتقدمة .
ثم بعد ذلك نضغط على السهم بجانب كلمة أساسي .
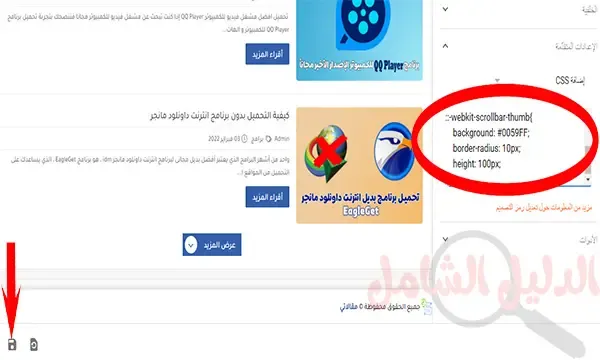
نمرر للأسفل لنجد إضافة CSS .
نقوم بعمل لصق للكود ، ثم حفظ ، ونذهب للموقع للمعاينة سوف نجد انه تم تركيب الكود .
- الطريقة الثانية لوضع كود CSS في مدونة بلوجر
اذا كنت لا تريد استخدام الطريقة الاولى من اجل اضافة كود css في مدونتك على بلوجر من اجل تغيير شريط التمرير لأي شكل تريده ، فيمكنك اتباع الطريقة الثانية بكل سهولة من اجل القيام بهذه العملية .
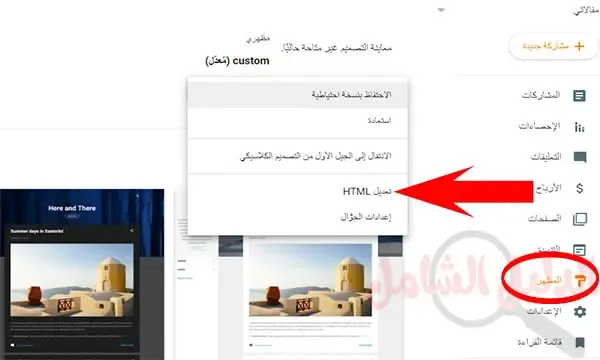
قم بالذهاب الى لوحة تحكم بلوجر ، ثم بعد ذلك الضغط من القائمة الجانبية على المظهر ، ثم بعد ذلك الضغط على السهم الذي يشير للأسفل ، ومنه نختار تعديل html .
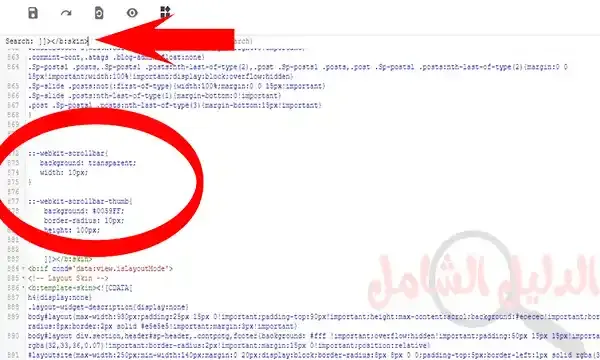
بعد ذلك سوف يفتح لنا جميع الاكواد الموجودة في القالب ، نقوم بالبحث عن هذا الكود ]]></b:skin> وذلك من خلال الضغط على CTRL+F من الكيبورد ، وأخيراً نقوم بلصق الكود في أعلى هذا الكود كما هو موضح بالصورة .
تحميل كود تغيير شكل شريط التمرير علي بلوجر
في هذا الجزء من المقال سوف نضع لك كود تغيير شكل سكرول بار " scrollbar " على مدونتك على بلوجر ، وهو الكود الذي نستخدمه ، كما يمكنك التعديل على كود تغيير شكل شريط التمرير في بلوجر بالالوان والاشكال الذي تريدها .
يمكنك نسخ الكود من هنا ووضعه بالطريقة التي تم شرحها في هذا المقال
يمكنك التعديل في مجموعة من الأشياء في هذا الكود لكي يناسب شريط التمرير كما تريد من حيث الشكل او حتى الألوان من خلال تغيير هذه القيم :
- width : هو عرض شريط التمرير والقيمة الافتراضية هي 10px .
- height : هو طول شريط التمرير وقيمته الافتراضية هي 100px .
- background : هو لون شريط التمرير ويمكنك تغييره باللون الذي تريده .
وهذا عبارة عن موقع يمكنك من خلاله اختيار اللون الذي تريده وهو يعطيك الكود مباشرة ، والذي سوف يساعدك من اجل تغيير لون شريط التمرير .
الدخول لموقع الحصول على اكواد الالوان
كما يمكنك تحميل كود تغيير شكل شريط التمرير في مدونة بلوجر من هنا مباشرة
وهذه هي مجموعة من اكواد css متنوعة يمكنك استخدامها في الحصول على شريط تمرير احترافي ، يمكنك تحميلهم من روابط ميديا فاير مباشرة